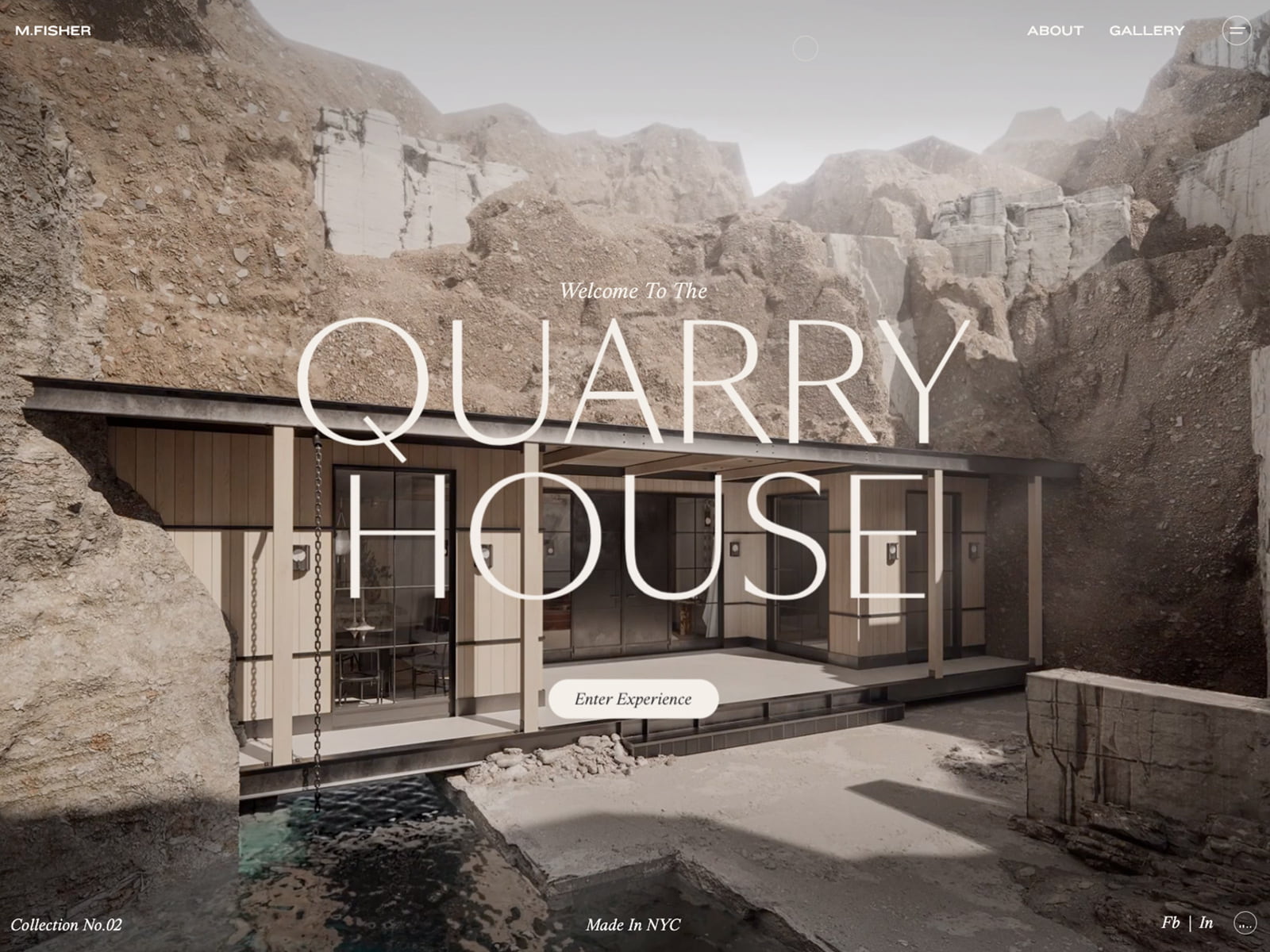
The Quarry House
Elements
See the highlights
of this website.
Technologies & Tools
Description
The Quarry House is an immersive digital experience to forge a substantive connection to natural stone that blurs the separation between source and material.
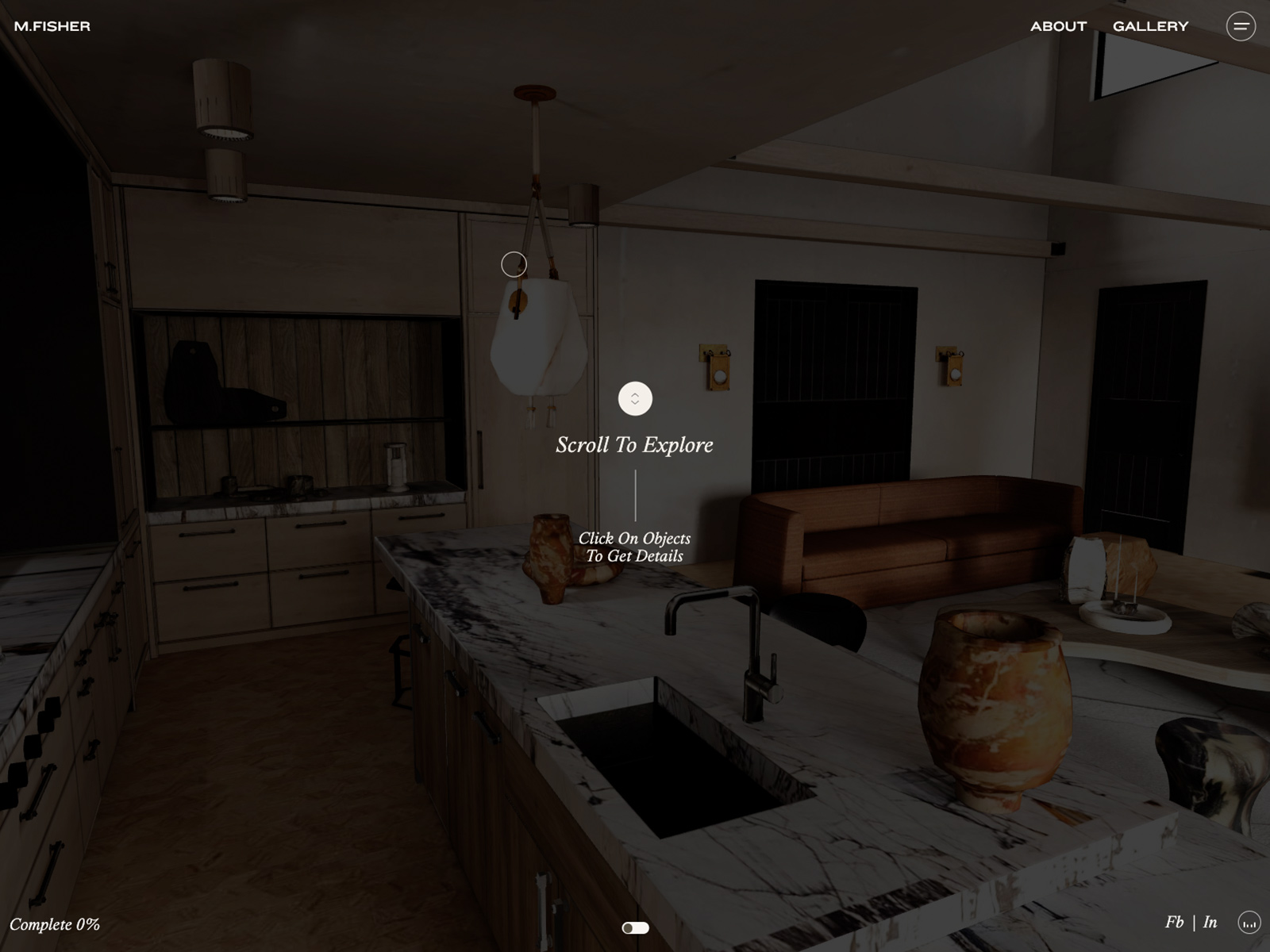
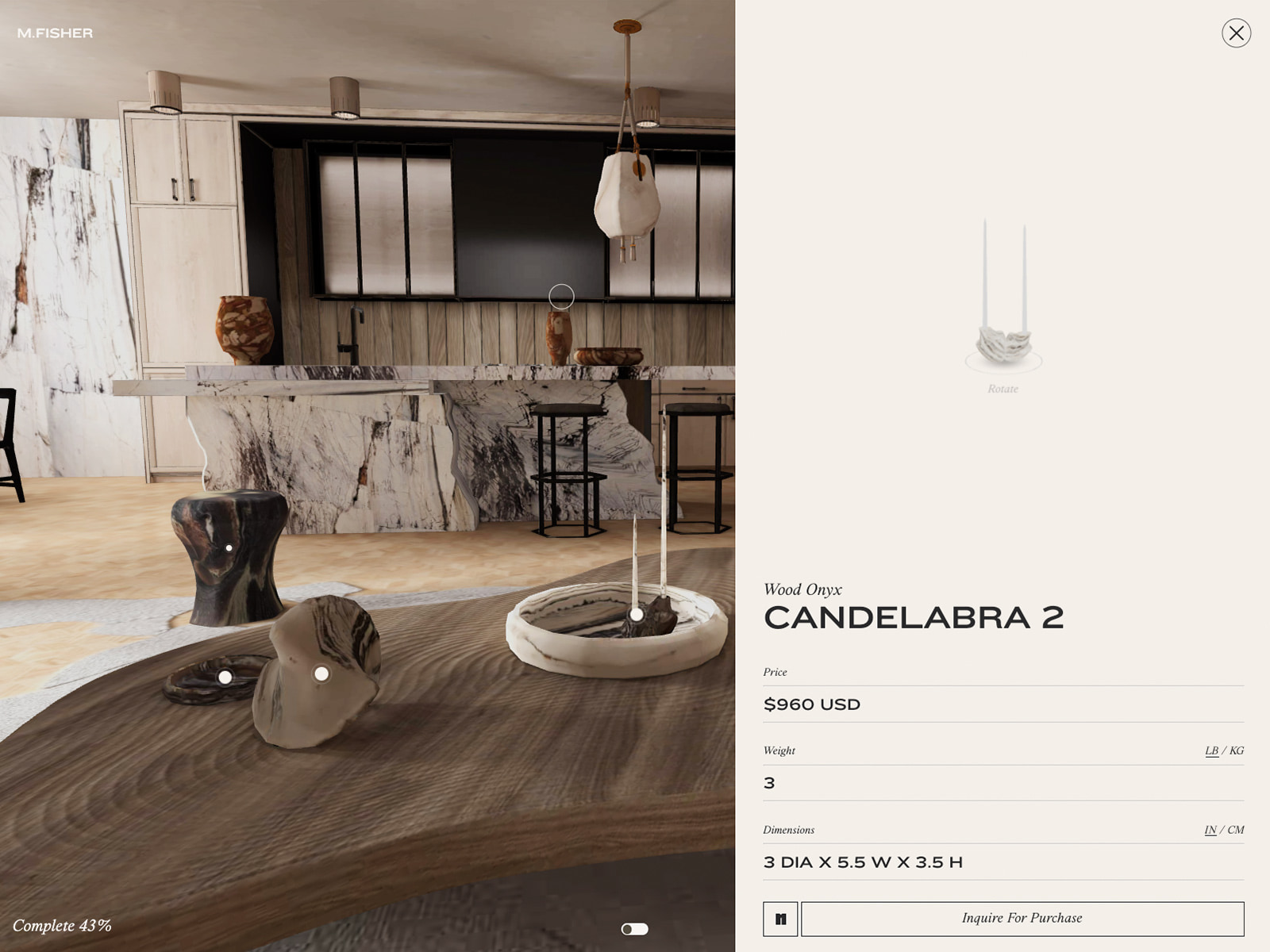
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.64/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.72 / 10
7.33 / 10
7.91 / 10
7.73 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 kenichi tanaka from JapanCo-founder & Head of Design88898.10
kenichi tanaka from JapanCo-founder & Head of Design88898.10 -
 Artemii Lebedev from SerbiaArt Director & Founder88787.80
Artemii Lebedev from SerbiaArt Director & Founder88787.80 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director87887.70
Glenn Catteeuw from BelgiumFreelance Designer / Art Director87887.70 -
 Simon Busborg from DenmarkCreative developer & partner77686.90
Simon Busborg from DenmarkCreative developer & partner77686.90 -
 Clément Dumas from FranceSenior Product Designer77877.20
Clément Dumas from FranceSenior Product Designer77877.20 -
 Saz Chaudhry from United KingdomCreative Director77887.30
Saz Chaudhry from United KingdomCreative Director77887.30 -
 Norman Dubois from United Arab Emiratesdigital art director77887.30
Norman Dubois from United Arab Emiratesdigital art director77887.30 -
 Joseph Berry from United KingdomIndependent Experience Designer78887.60
Joseph Berry from United KingdomIndependent Experience Designer78887.60 -
 Gregg Lawrence from United KingdomCreative Director87877.60
Gregg Lawrence from United KingdomCreative Director87877.60 -
 Kateryna Krasnychuk from UkraineHead of Design9910109.30
Kateryna Krasnychuk from UkraineHead of Design9910109.30 -
 Juraj Molnár from SlovakiaCreative Director87887.70
Juraj Molnár from SlovakiaCreative Director87887.70 -
 ARISTIDES PEREZ VEGA from SpainDigital Art Director88877.90
ARISTIDES PEREZ VEGA from SpainDigital Art Director88877.90 -
 Nao Sato from JapanCEO78877.50
Nao Sato from JapanCEO78877.50 -
 Andrea Puccini from ItalyDesigner87777.40
Andrea Puccini from ItalyDesigner87777.40 -
 Zaplava Dmitry from UkraineCo-owner and designer87887.70
Zaplava Dmitry from UkraineCo-owner and designer87887.70 -
 Chris Whitsett from United StatesPrincipal Product Designer (Web)96887.80
Chris Whitsett from United StatesPrincipal Product Designer (Web)96887.80 -
 Valeria Francis from GreeceDigital designer77877.20
Valeria Francis from GreeceDigital designer77877.20 -
 Martin Ehrlich from Czech RepublicFounder & Design Director89998.60
Martin Ehrlich from Czech RepublicFounder & Design Director89998.60 -
8.68.28.68.78.47
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.13/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.20 / 10
6.40 / 10
6.80 / 10
7.40 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer8877777.35
Giacomo Mottin from ItalySenior Frontend Developer8877777.35 -
 Georgi Nikoloff from Germanygraphics programmer6768766.75
Georgi Nikoloff from Germanygraphics programmer6768766.75 -
 Taro Yoshimura from JapanCreative Developer6966666.45
Taro Yoshimura from JapanCreative Developer6966666.45 -
 Iván Soria from MexicoCreative Director7955977.10
Iván Soria from MexicoCreative Director7955977.10 -
 Nikolay Likomanov from Bulgariafounder and developer8888888.00
Nikolay Likomanov from Bulgariafounder and developer8888888.00