SHIFTBRAIN Inc. corporate site
Elements
See the highlights
of this website.
Technologies & Tools
Description
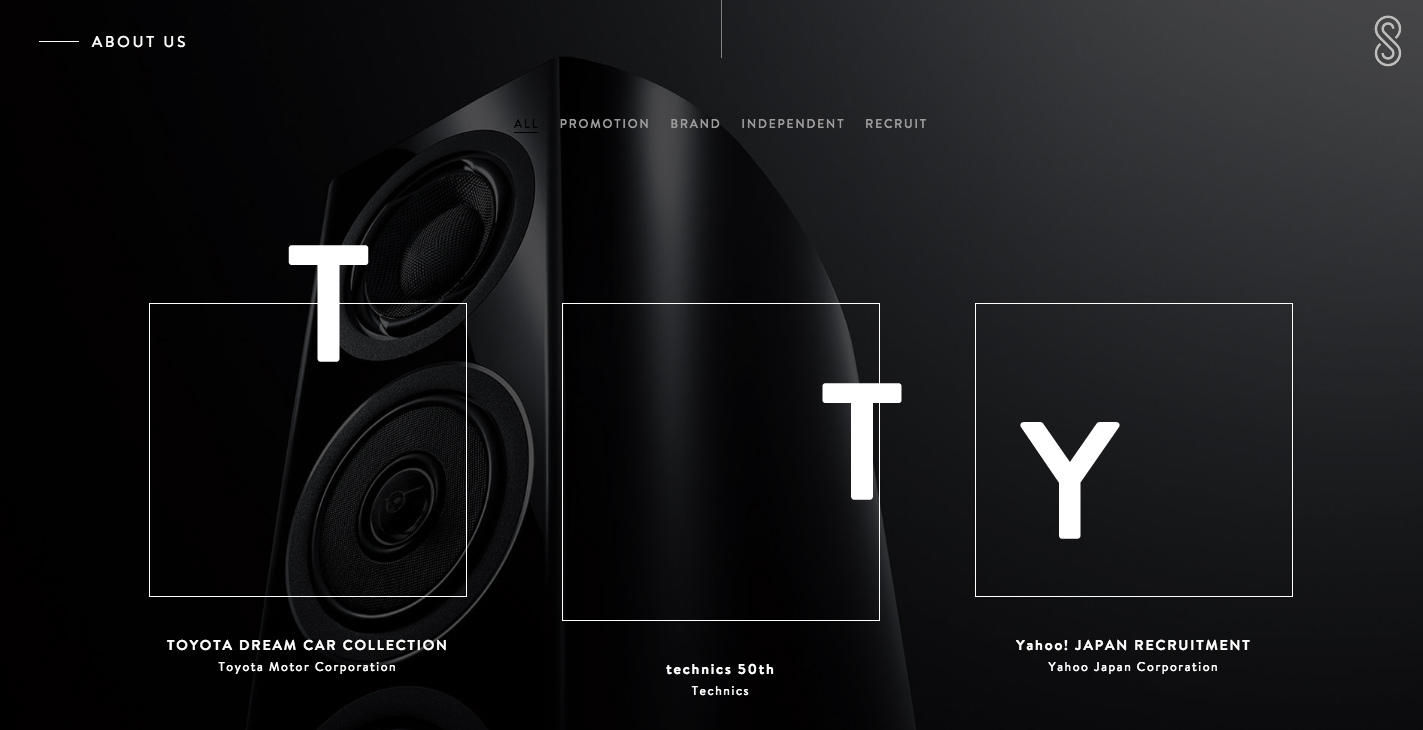
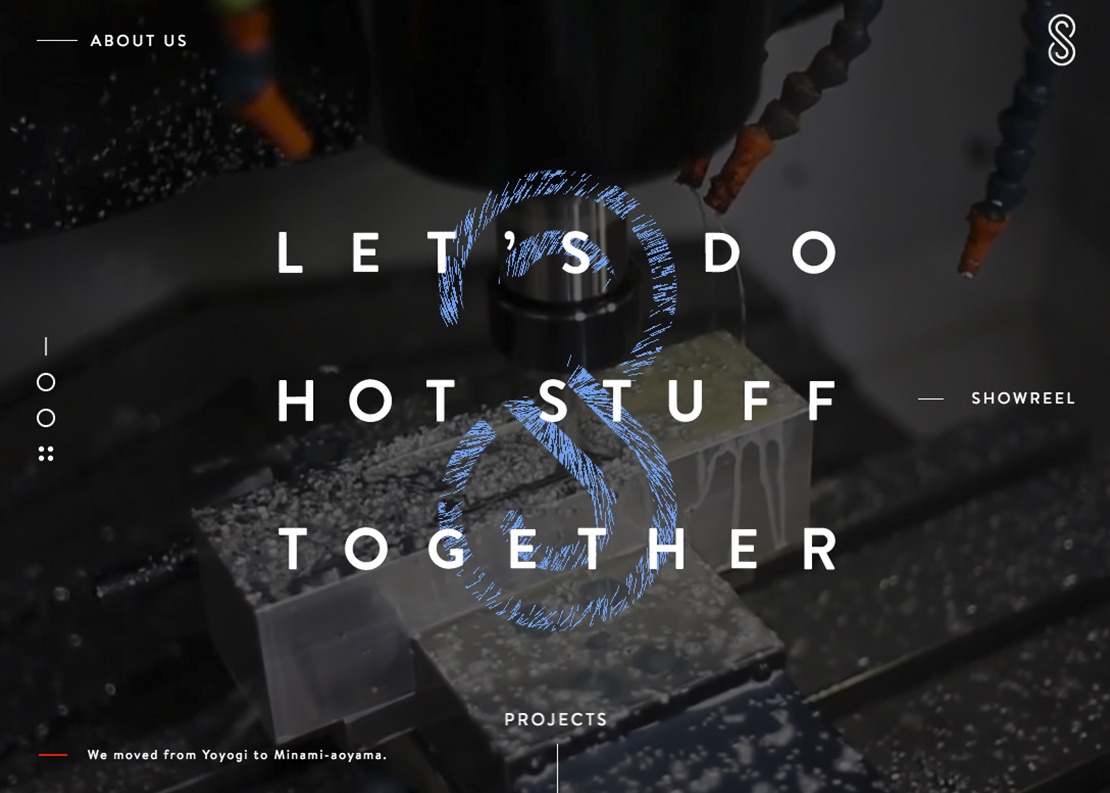
This is the corporate site for SHIFTBRAIN, a development and production company mainly based in the digital sector specializing in communication planning, design, and technology. Examples are featured on the site, which uses the new logo and CI for each case, as well as contents generated from the thinking and process behind each production. The site adopts seamless transition between pages for its overall structure so that users can easily look through the contents. In addition, together with the showreel, the top page contains an animation talking about the logo and CI.
SOTD / SCORE → 7.66/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.97 / 10
7.25 / 10
7.8 / 10
7.4 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Luke Li from DenmarkArt Director at IKEA Creative Hub77777.00
Luke Li from DenmarkArt Director at IKEA Creative Hub77777.00 -
 Piotr Swierkowski from PolandArt Director87877.60
Piotr Swierkowski from PolandArt Director87877.60 -
 Anthony Du Pont from BelgiumFront-End Developer at Dogstudio98988.60
Anthony Du Pont from BelgiumFront-End Developer at Dogstudio98988.60 -
 Lu Yu from GermanyIndependent Interactive & Graphic Designer87887.70
Lu Yu from GermanyIndependent Interactive & Graphic Designer87887.70 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital88888.00
Klaus-Martin Michaelis from GermanyCreative Director Digital88888.00 -
 Aleksandr Motin from RussiaCreative Director at Braind87777.40
Aleksandr Motin from RussiaCreative Director at Braind87777.40 -
Rosie Manning from United KingdomIndependent Brand & Product Designer87877.60
-
7.87.07.47.27.41
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8.33/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
8.00 / 10
7.67 / 10
8.67 / 10
7.67 / 10
8.00 / 10
8.67 / 10
9.33 / 10
8.67 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Nicolas Rajabaly from FranceCo-founder of Make Me Pulse999991010109.00
Nicolas Rajabaly from FranceCo-founder of Make Me Pulse999991010109.00 -
 Grzegorz Matyszewski from PolandLead Front-end Developer778677988.00
Grzegorz Matyszewski from PolandLead Front-end Developer778677988.00 -
879889988.00