MRAssociates
Technologies & Tools
Description
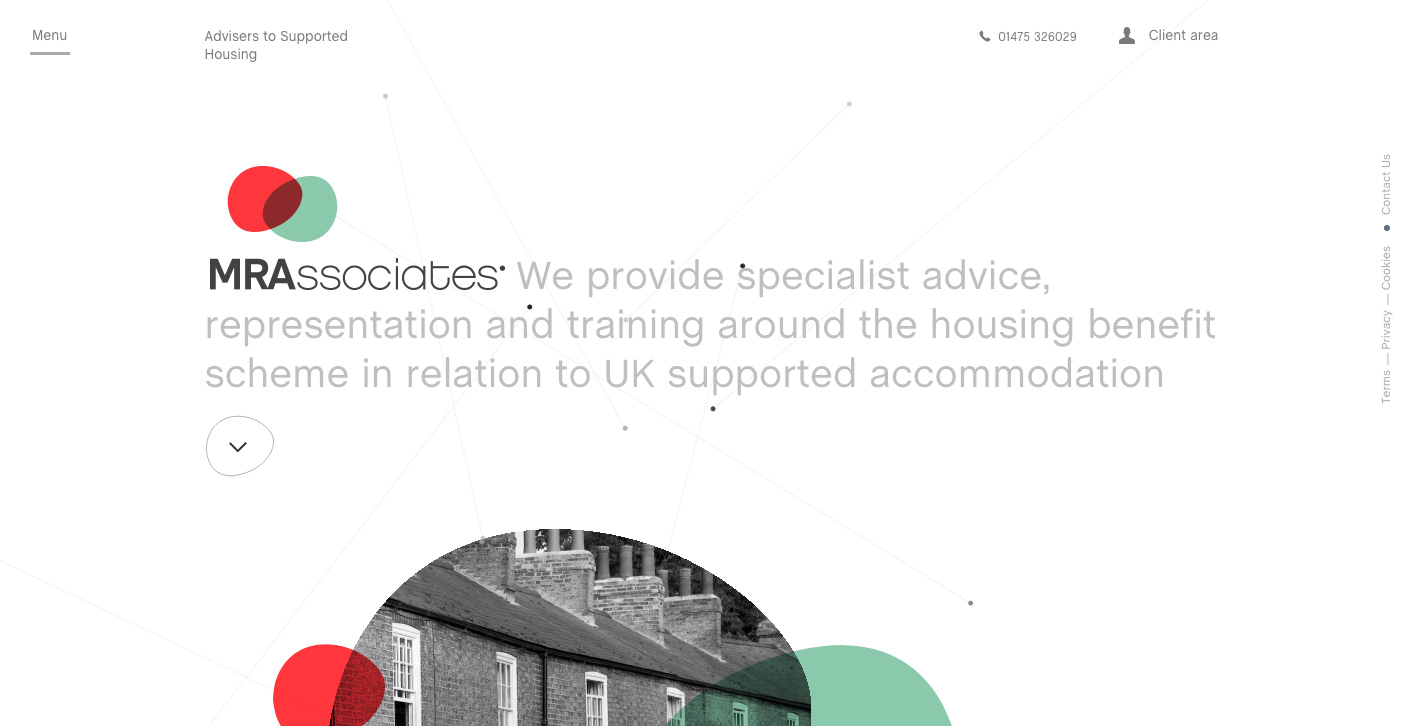
MRAssociates provide specialist advice, representation and training around the housing benefit scheme in relation to UK supported accommodation.
SOTD / SCORE → 7.61/ 10
Design40%
Usability30%
Creativity20%
Content10%
8 / 10
7.14 / 10
7.71 / 10
7.29 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Malte Gruhl from GermanyFounder & Creative Director at Studio Gruhl87877.60
Malte Gruhl from GermanyFounder & Creative Director at Studio Gruhl87877.60 -
 Hrvoje Grubišić from CroatiaHead of Design at Degordian88888.00
Hrvoje Grubišić from CroatiaHead of Design at Degordian88888.00 -
 David Basso from FranceAssociate Director at UZIK88888.00
David Basso from FranceAssociate Director at UZIK88888.00 -
 Richard Boiteux from FranceCo-founder87867.50
Richard Boiteux from FranceCo-founder87867.50 -
 Ale Lazos from ArgentinaIndependent Creative / Design Director87777.40
Ale Lazos from ArgentinaIndependent Creative / Design Director87777.40 -
 Lionel Durimel from NetherlandsSenior designer86787.20
Lionel Durimel from NetherlandsSenior designer86787.20 -
 Steve Mahn from United StatesSenior Art director at Firstborn87877.60
Steve Mahn from United StatesSenior Art director at Firstborn87877.60 -
7.16.97.47.07.06
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.00 / 10
7.00 / 10
7.33 / 10
6.33 / 10
7.00 / 10
7.67 / 10
7.00 / 10
7.33 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
778878877.00
-
 Luciano Borromei from ArgentinaPartner776567676.00
Luciano Borromei from ArgentinaPartner776567676.00 -
 Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik778688788.00
Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik778688788.00