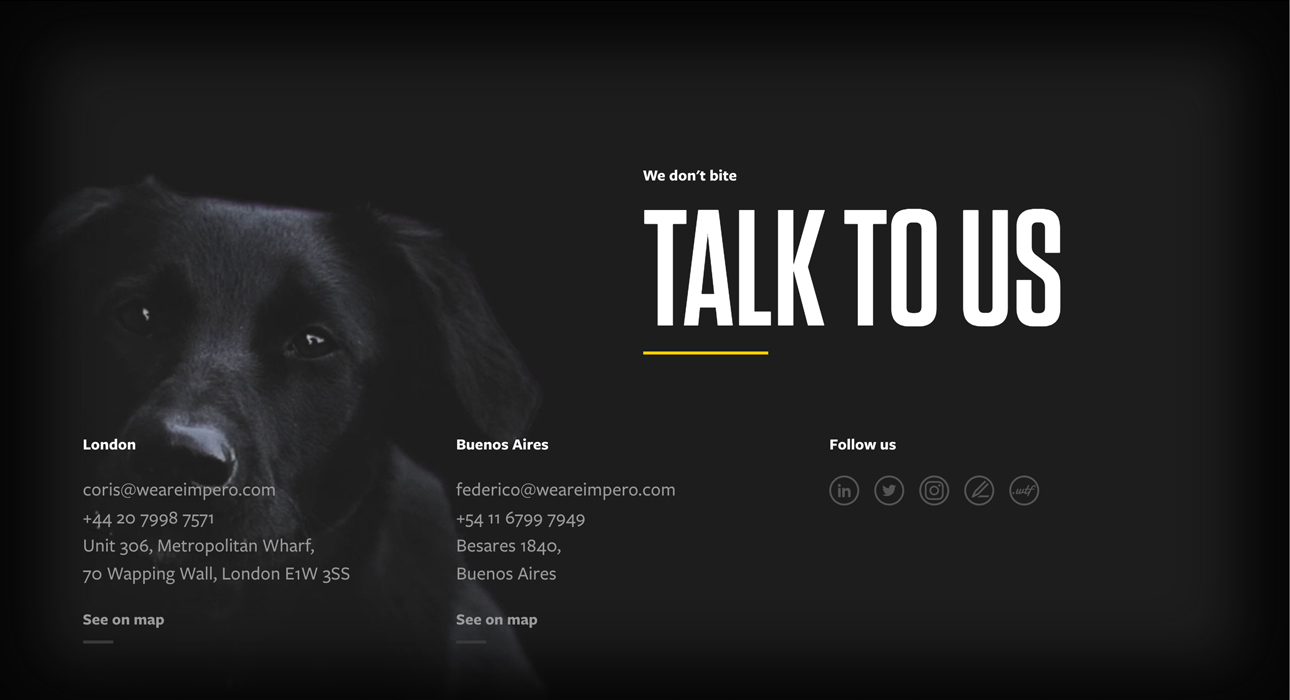
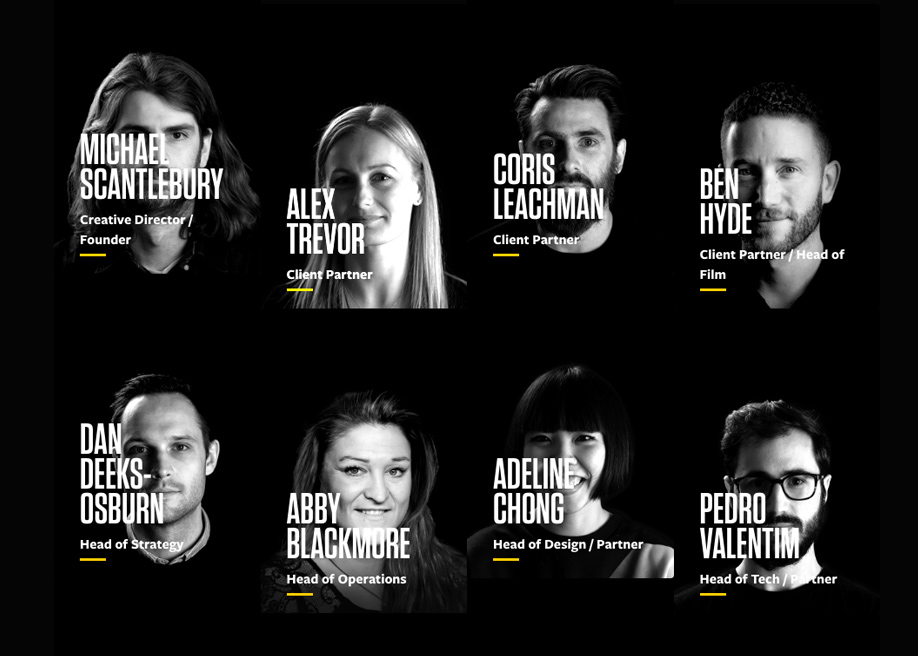
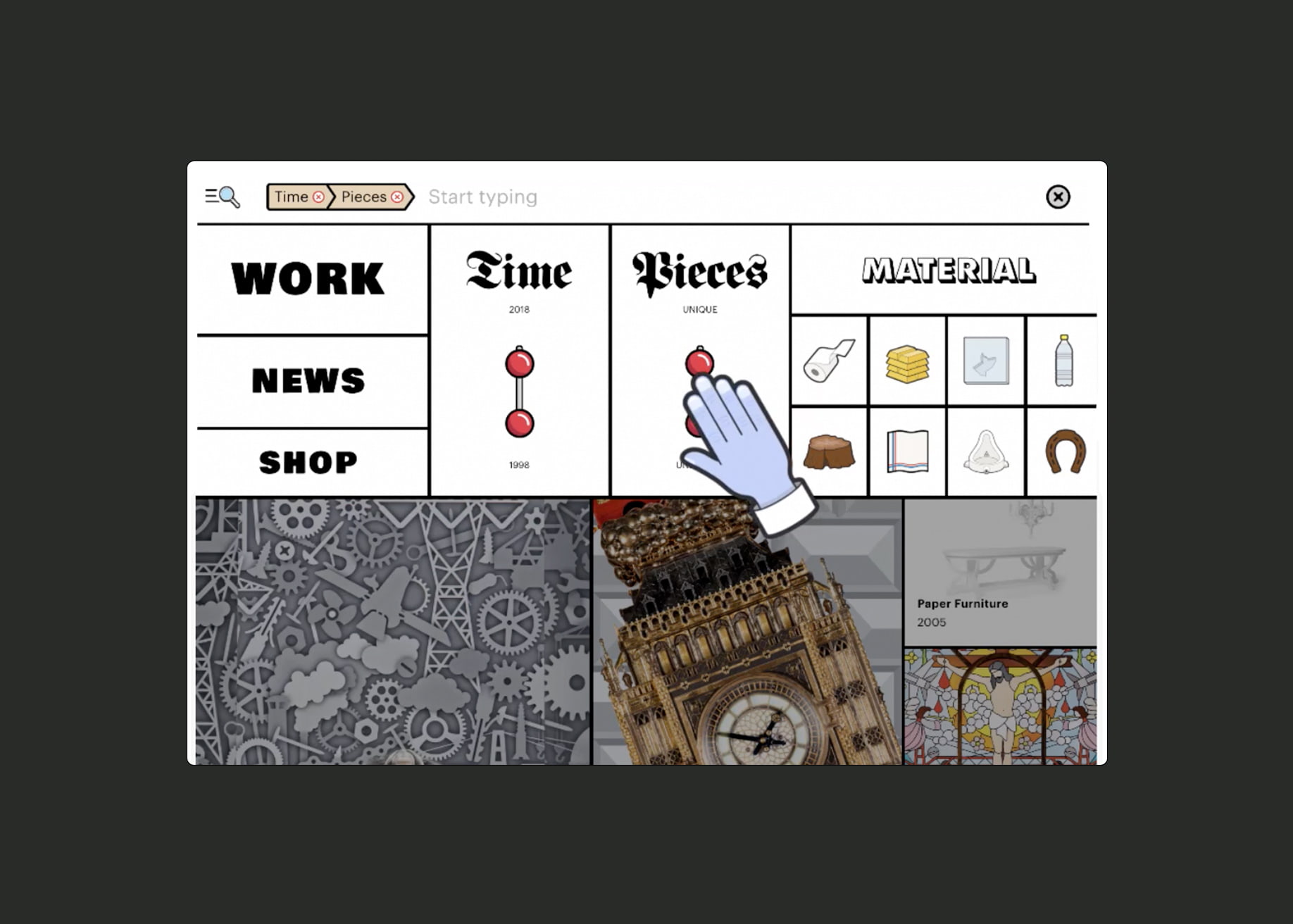
Impero Website
Elements
See the highlights
of this website.
Technologies & Tools
Description
We wanted a website that reflected both what we can do, and who we are. So, we made one. Strong, bold and to the point – just like us.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.6 / 10
7.24 / 10
7.08 / 10
7.26 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Matteo Rostagno from United KingdomAssociated Creative Director for XR76776.70
Matteo Rostagno from United KingdomAssociated Creative Director for XR76776.70 -
 Karim Maaloul from BelgiumPartner & Creative Director at Epic87787.50
Karim Maaloul from BelgiumPartner & Creative Director at Epic87787.50 -
 Clement Pavageau from United KingdomIndependent Art Director77766.90
Clement Pavageau from United KingdomIndependent Art Director77766.90 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner78777.30
Alessandro Risso from ItalyCreative Director/Designer.Partner78777.30 -
 Michi Del Rosso from ItalyCo-founder88787.80
Michi Del Rosso from ItalyCo-founder88787.80 -
 Thales Ribeiro from SpainCo-Founder at Serious Business87687.30
Thales Ribeiro from SpainCo-Founder at Serious Business87687.30 -
 Aleksandr Motin from RussiaCreative Director at Braind77777.00
Aleksandr Motin from RussiaCreative Director at Braind77777.00 -
 Miro Koljanin from SloveniaCreative Director at DrawingArt87887.70
Miro Koljanin from SloveniaCreative Director at DrawingArt87887.70 -
 Anastasiia Horodetska from UkraineDigital Designer98888.40
Anastasiia Horodetska from UkraineDigital Designer98888.40 -
 Eyal Zuri from IsraelCo-Founder and Creative Director99878.60
Eyal Zuri from IsraelCo-Founder and Creative Director99878.60 -
7.26.96.97.17.05
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.42/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
8.00 / 10
7.80 / 10
7.20 / 10
7.40 / 10
7.00 / 10
6.60 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8877757.20
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8877757.20 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo7867997.50
Rinat Magomedov from UkraineHead of UI/UX at Promodo7867997.50 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8887777.60
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8887777.60 -
 Luigi De Rosa from ItalyWebGL8667666.55
Luigi De Rosa from ItalyWebGL8667666.55 -
 Fabian Irsara from AustriaIndependent Interactive Developer9999668.25
Fabian Irsara from AustriaIndependent Interactive Developer9999668.25