Dragonfly
Elements
See the highlights
of this website.
Technologies & Tools
Description
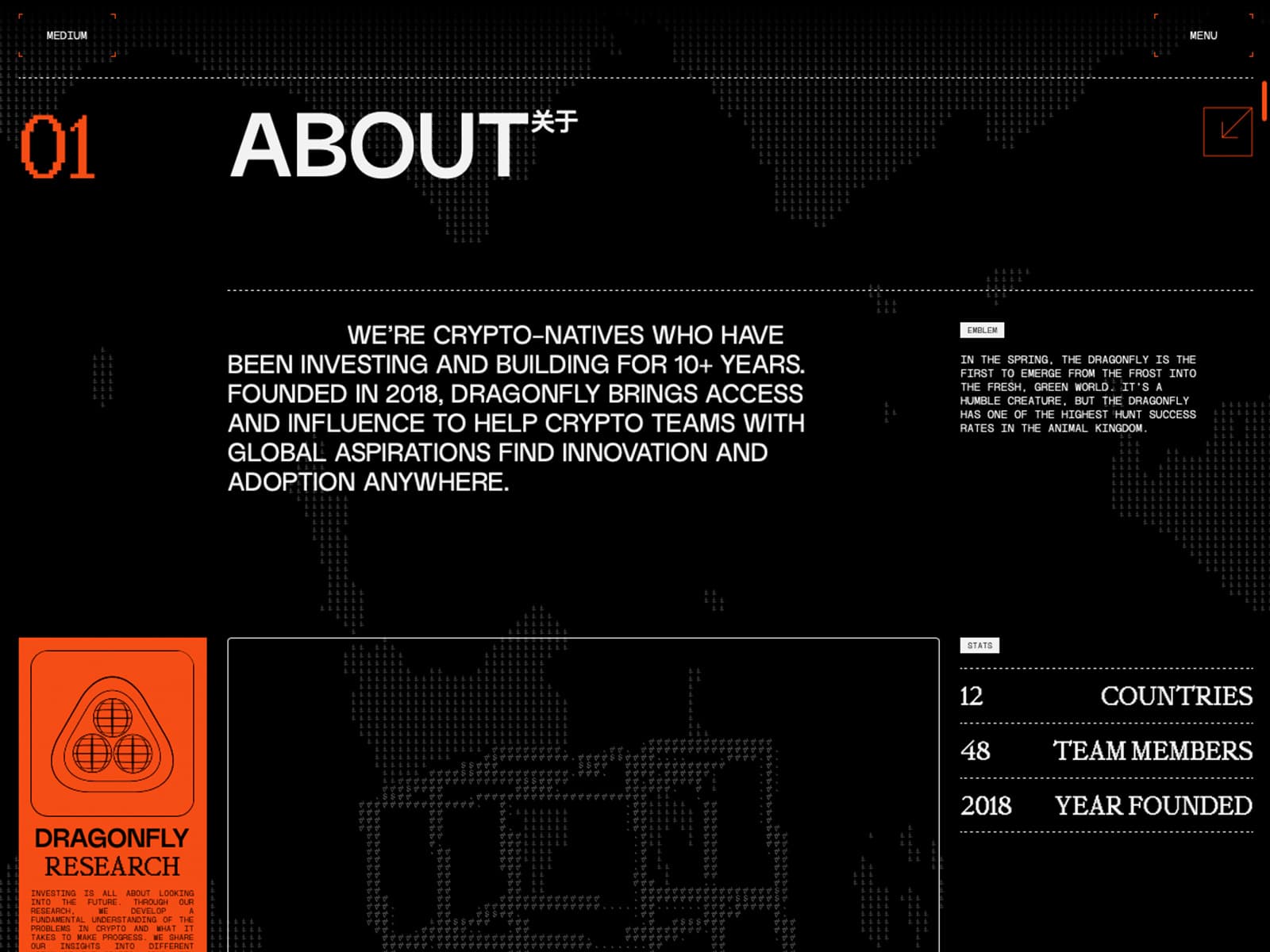
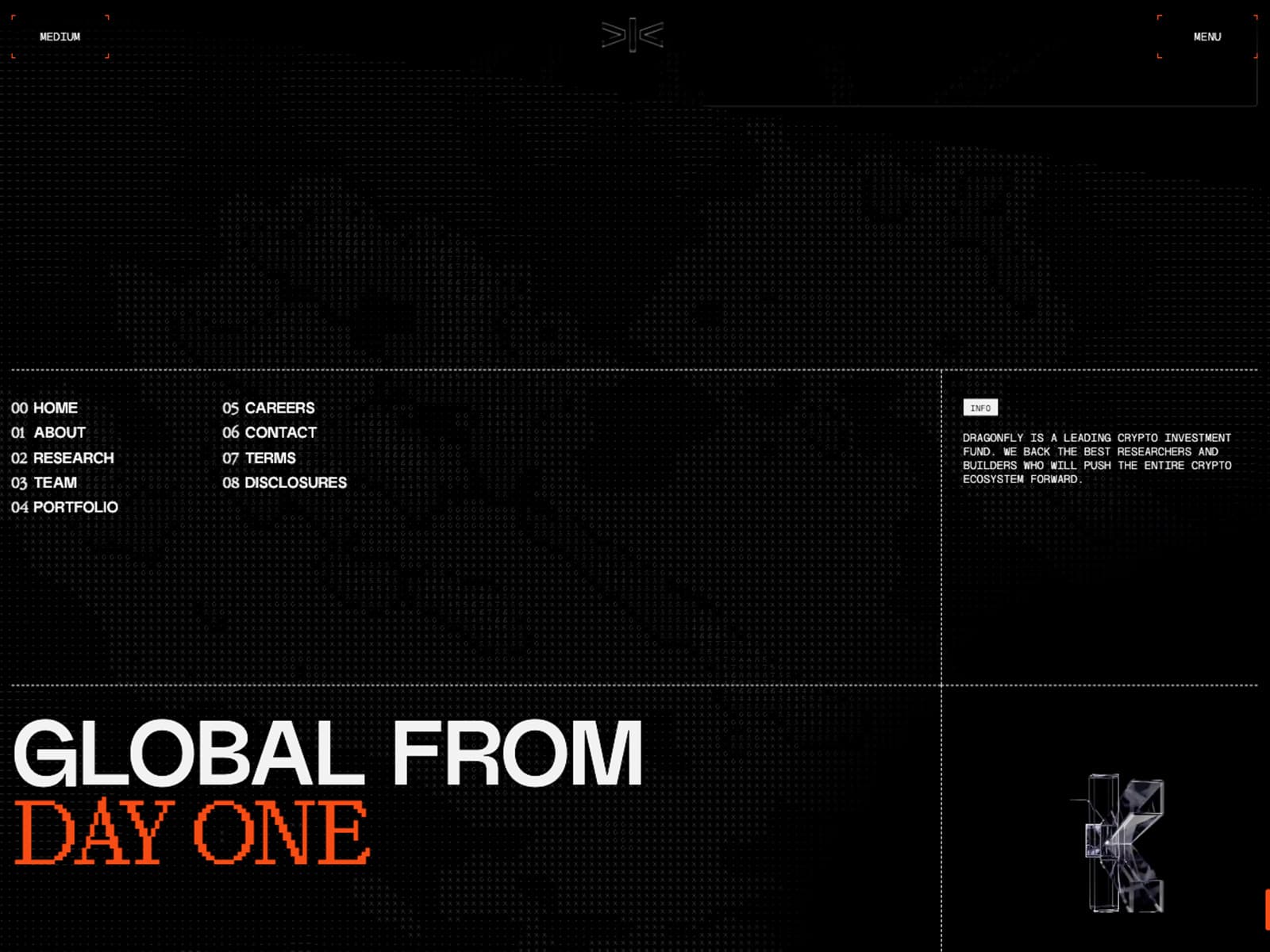
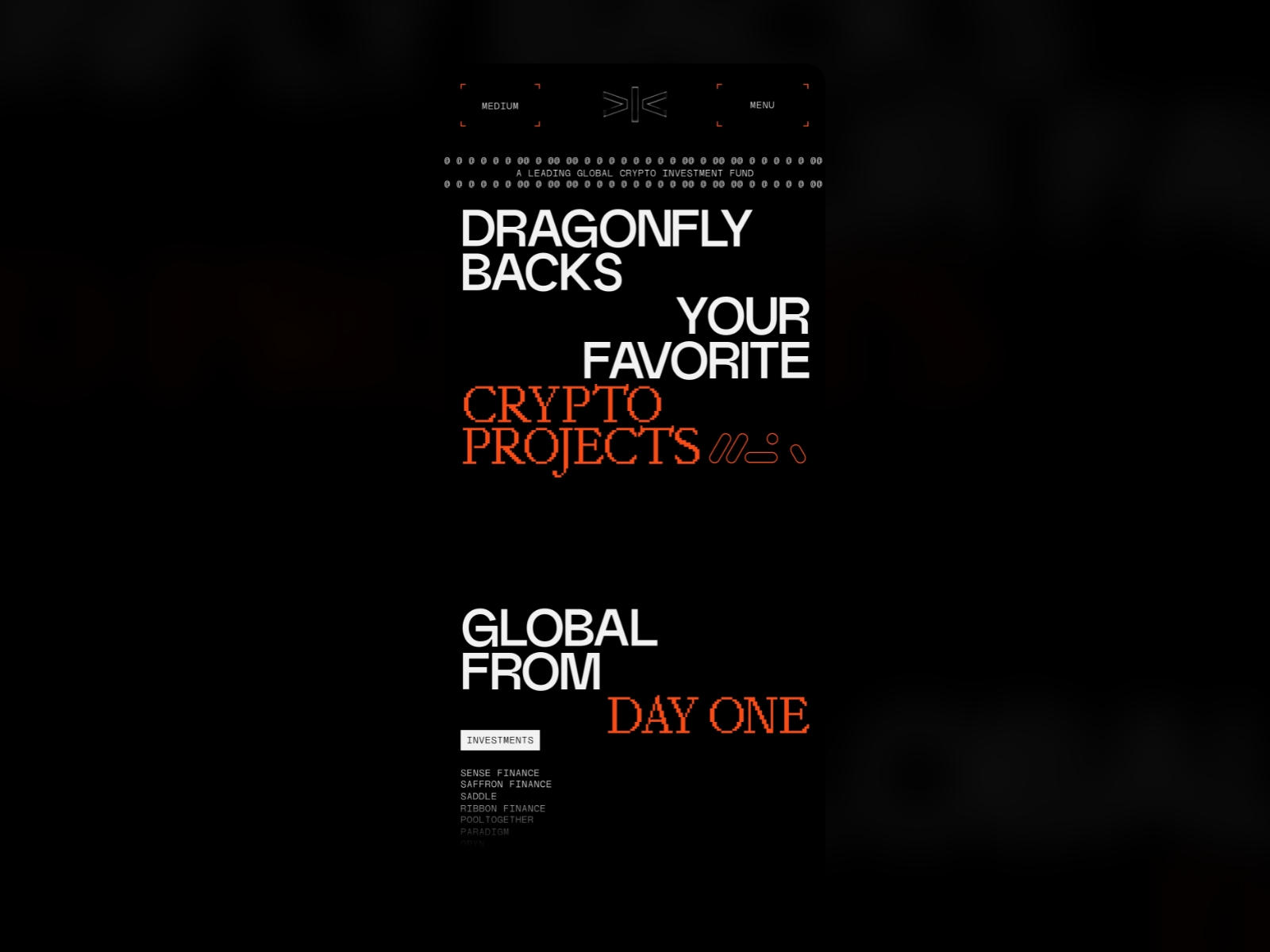
Dragonfly is a leading crypto investment fund. They back the best researchers and builders who will push the entire crypto ecosystem forward.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.5/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.65 / 10
7.1 / 10
7.79 / 10
7.48 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87877.60
Marina Golubeva from RussiaWeb designer87877.60 -
 Artemii Lebedev from SerbiaArt Director & Founder77887.30
Artemii Lebedev from SerbiaArt Director & Founder77887.30 -
 Elena Bobina from SpainFounder & art-director87777.40
Elena Bobina from SpainFounder & art-director87777.40 -
 Stefan Vitasovic from SwedenSenior Creative Developer77877.20
Stefan Vitasovic from SwedenSenior Creative Developer77877.20 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77887.30
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77887.30 -
 Marius Hole from NorwayDesigner87767.30
Marius Hole from NorwayDesigner87767.30 -
 Kacper Chlebowicz from PolandArt Director87887.70
Kacper Chlebowicz from PolandArt Director87887.70 -
 Sunny Rathod from IndiaFounder of Trionn Design87877.60
Sunny Rathod from IndiaFounder of Trionn Design87877.60 -
 Samuel Scalzo from BelgiumFreelance digital designer77877.20
Samuel Scalzo from BelgiumFreelance digital designer77877.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87877.60
Félix Péault from FranceFreelance Art Director and Digital Designer87877.60 -
 Nao Sato from JapanCEO87777.40
Nao Sato from JapanCEO87777.40 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer76987.20
Anton Pecheritsa from RussiaArt Director & Digital Designer76987.20 -
 Ira Gritsay from UkraineArt Director87897.80
Ira Gritsay from UkraineArt Director87897.80 -
 Juan F. Sanchez from United StatesCEO & Executive Creative Director87887.70
Juan F. Sanchez from United StatesCEO & Executive Creative Director87887.70 -
 Anna Kruchinina from UkraineWeb Designer89888.30
Anna Kruchinina from UkraineWeb Designer89888.30 -
 Mirko Santangelo from United StatesLead Senior Designer78787.40
Mirko Santangelo from United StatesLead Senior Designer78787.40 -
 Dries Van haver from BelgiumExperience Architect77877.20
Dries Van haver from BelgiumExperience Architect77877.20 -
 Matt Sage from United KingdomLead Creative87787.50
Matt Sage from United KingdomLead Creative87787.50 -
8.48.68.78.78.53
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.66/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.60 / 10
8.20 / 10
7.20 / 10
7.80 / 10
7.60 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer7777777.00
Giacomo Mottin from ItalySenior Frontend Developer7777777.00 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9898988.50
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9898988.50 -
 Victor Work from CanadaCreative Developer & Designer7978777.50
Victor Work from CanadaCreative Developer & Designer7978777.50 -
 Gopal Raju from IndiaLead front-end Architect7777777.00
Gopal Raju from IndiaLead front-end Architect7777777.00 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio81069888.30
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio81069888.30