Cula
Elements
See the highlights
of this website.
Technologies & Tools
Description
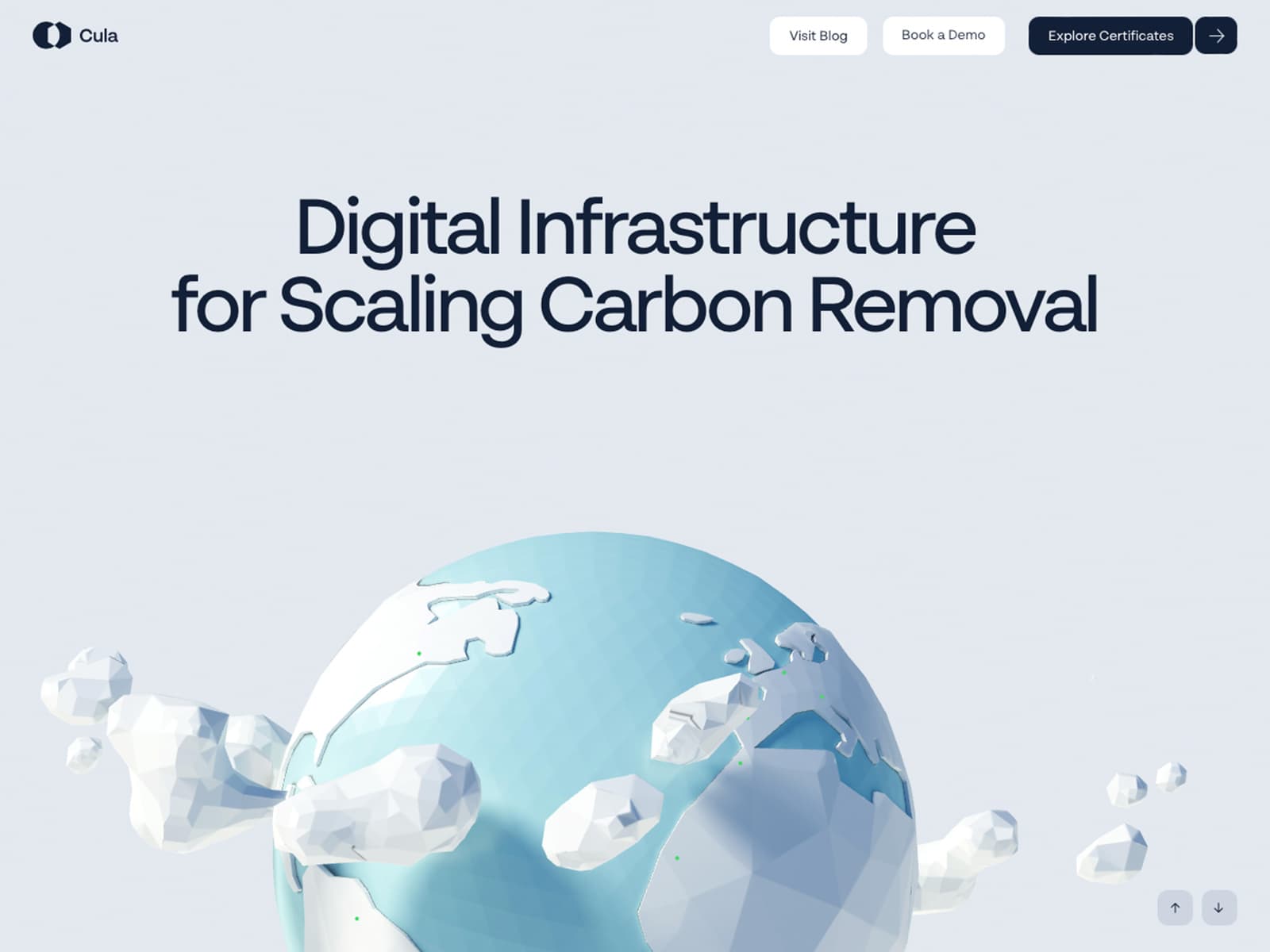
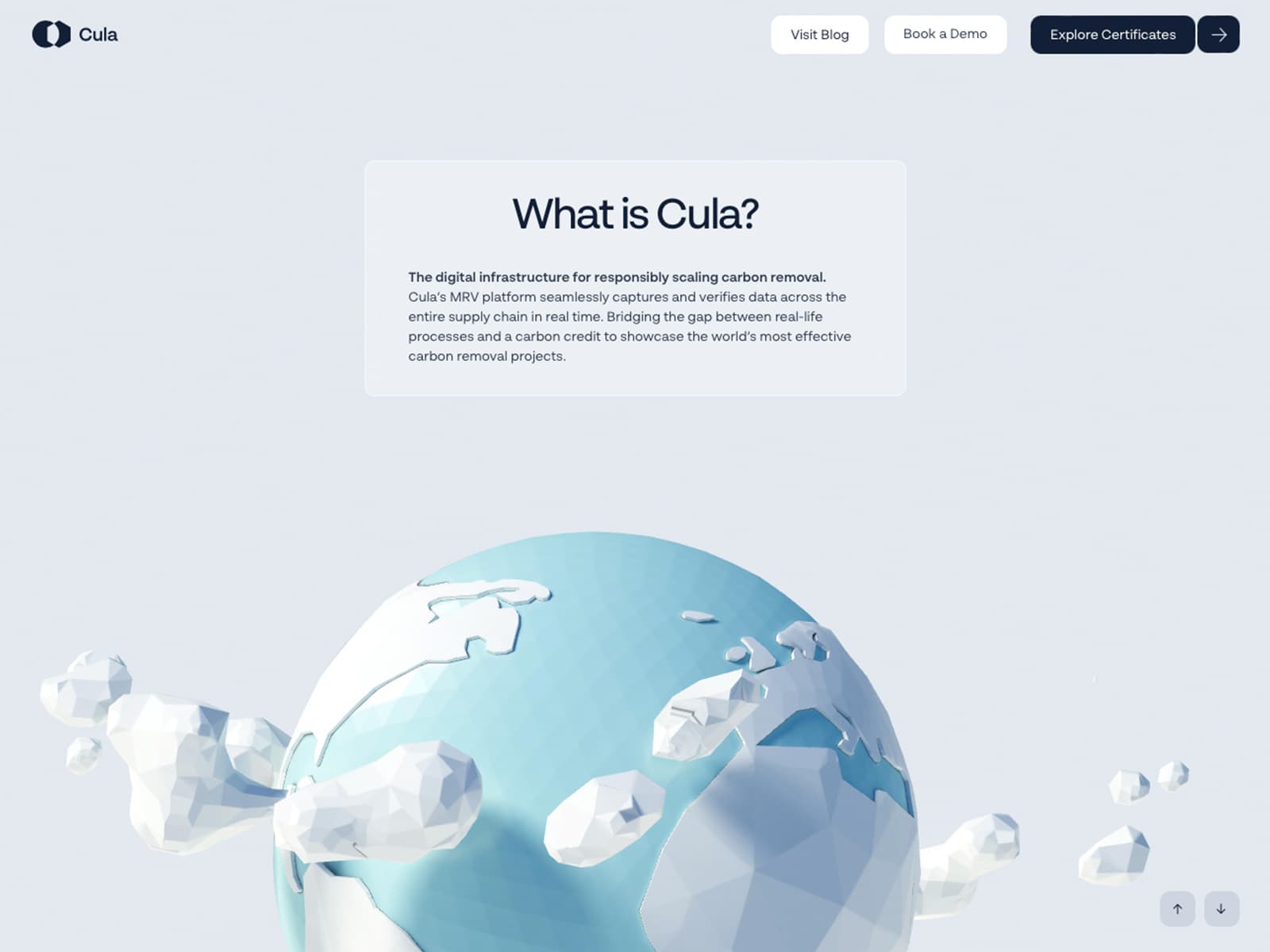
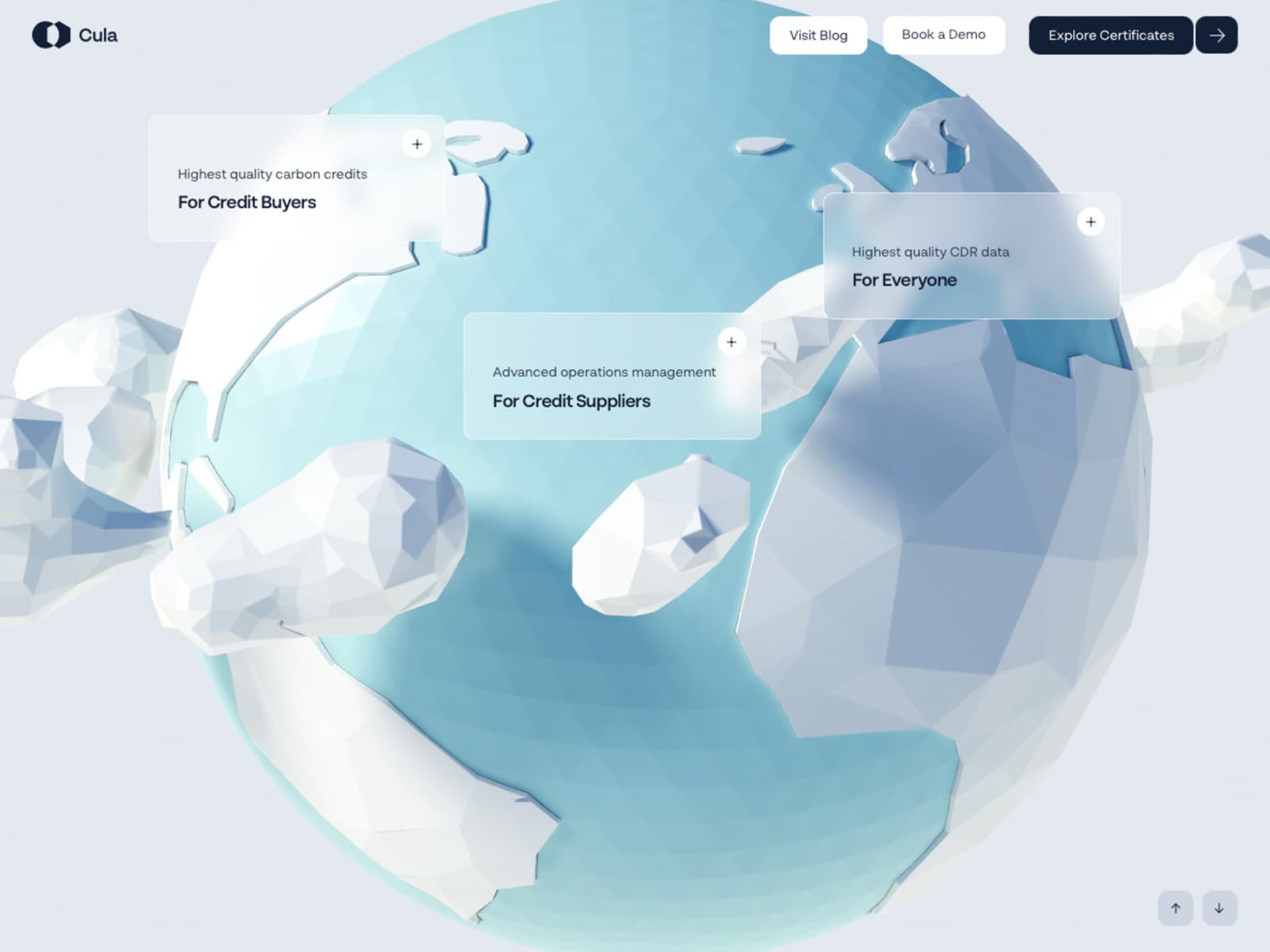
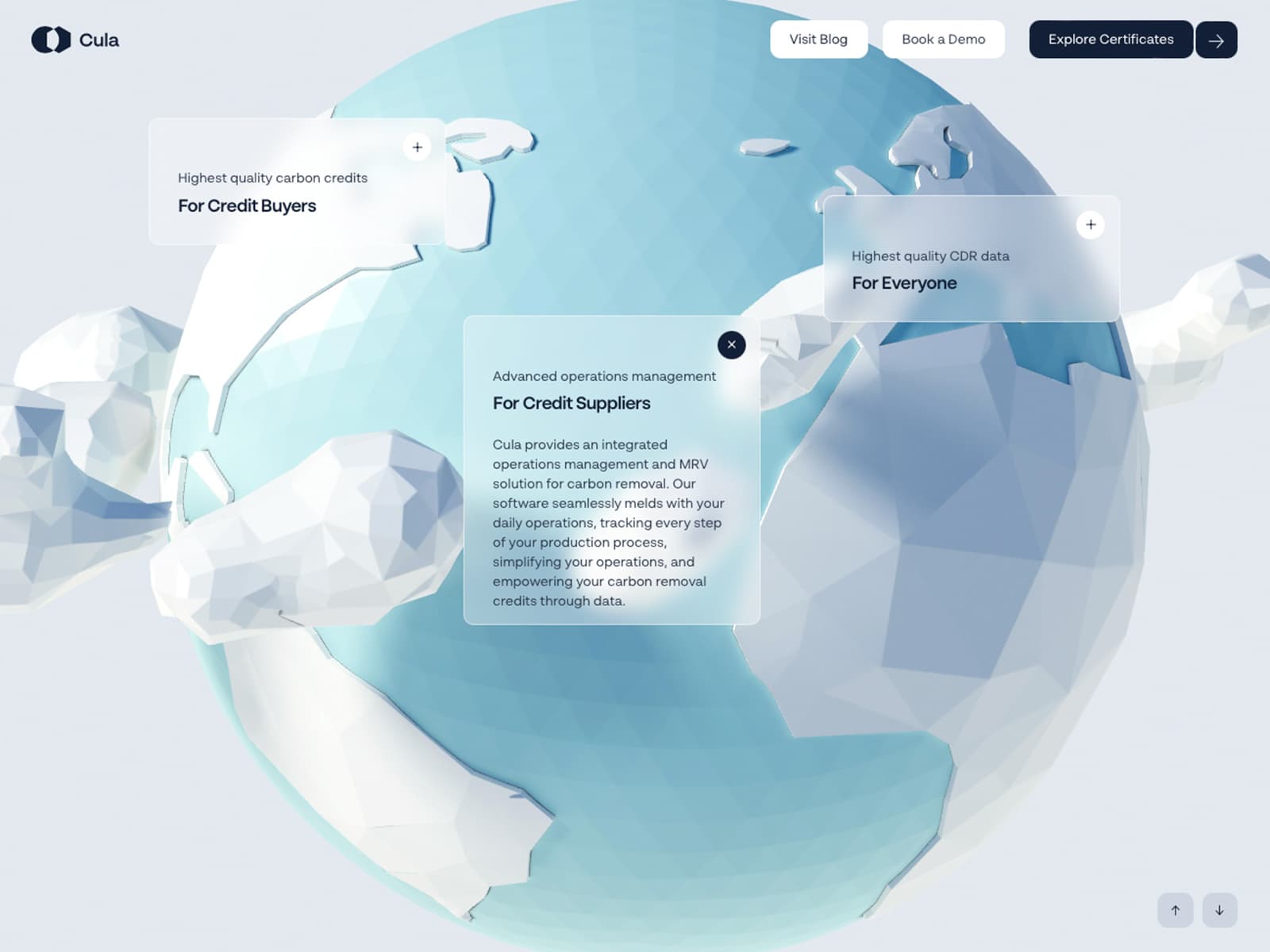
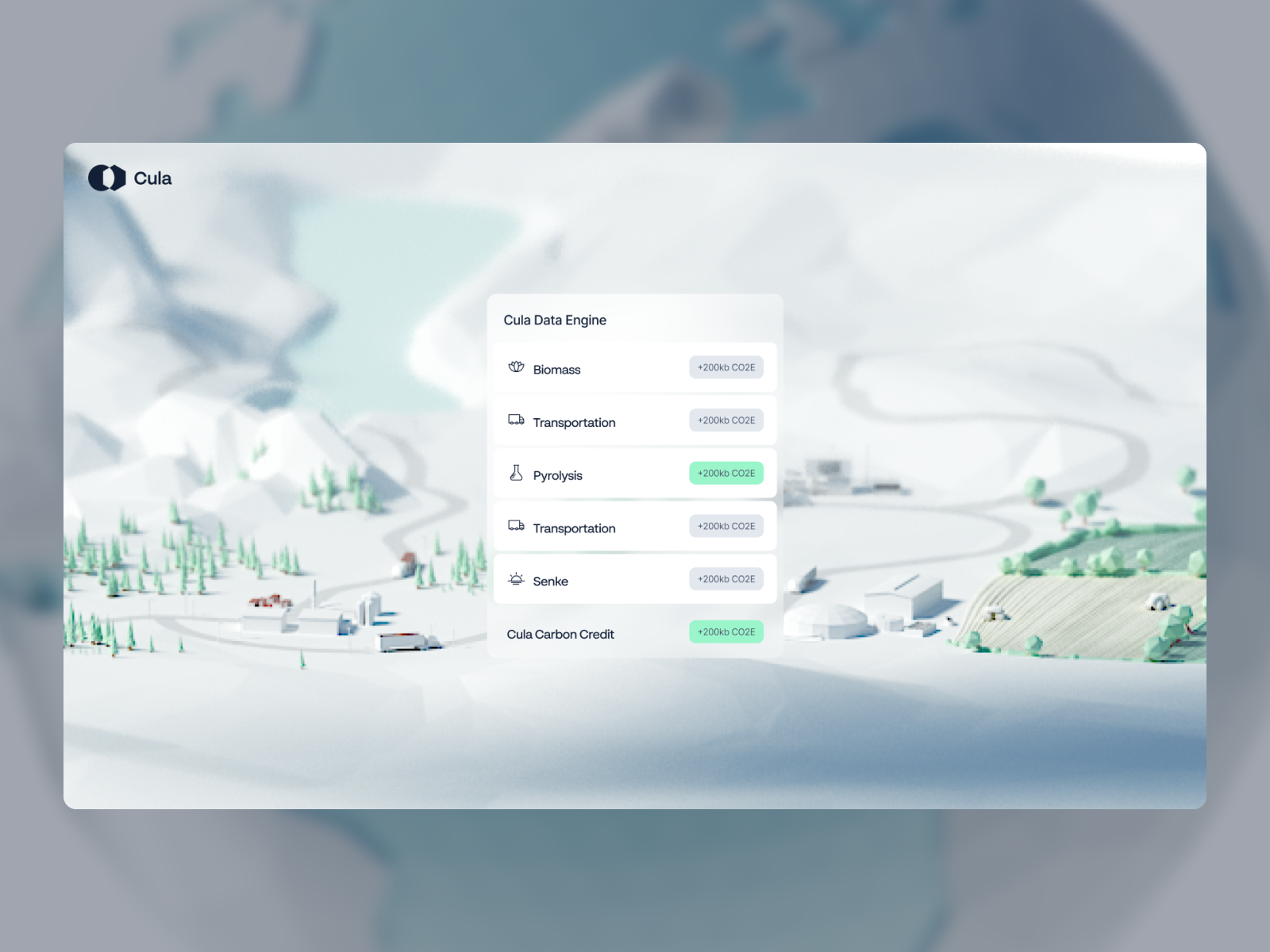
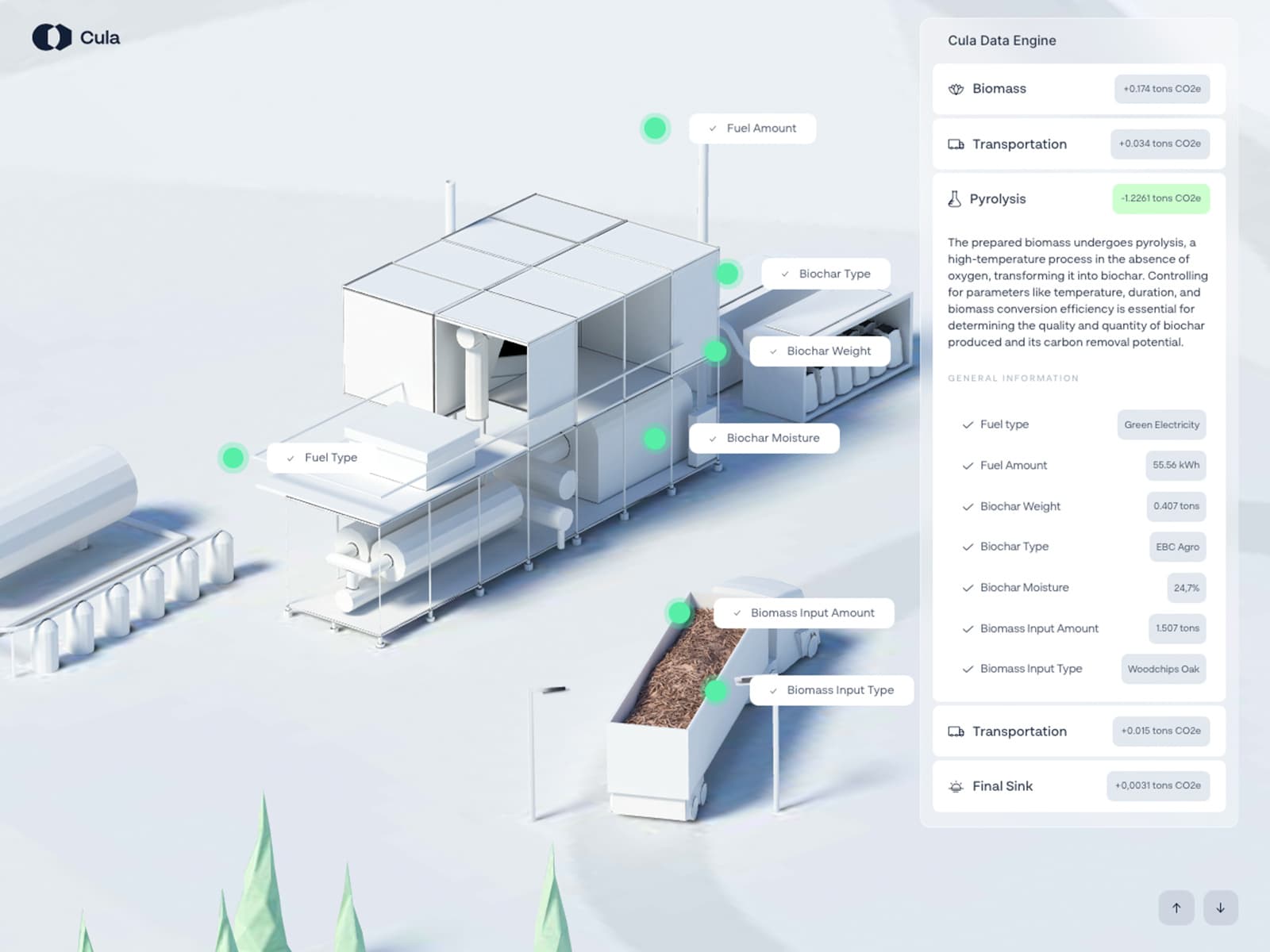
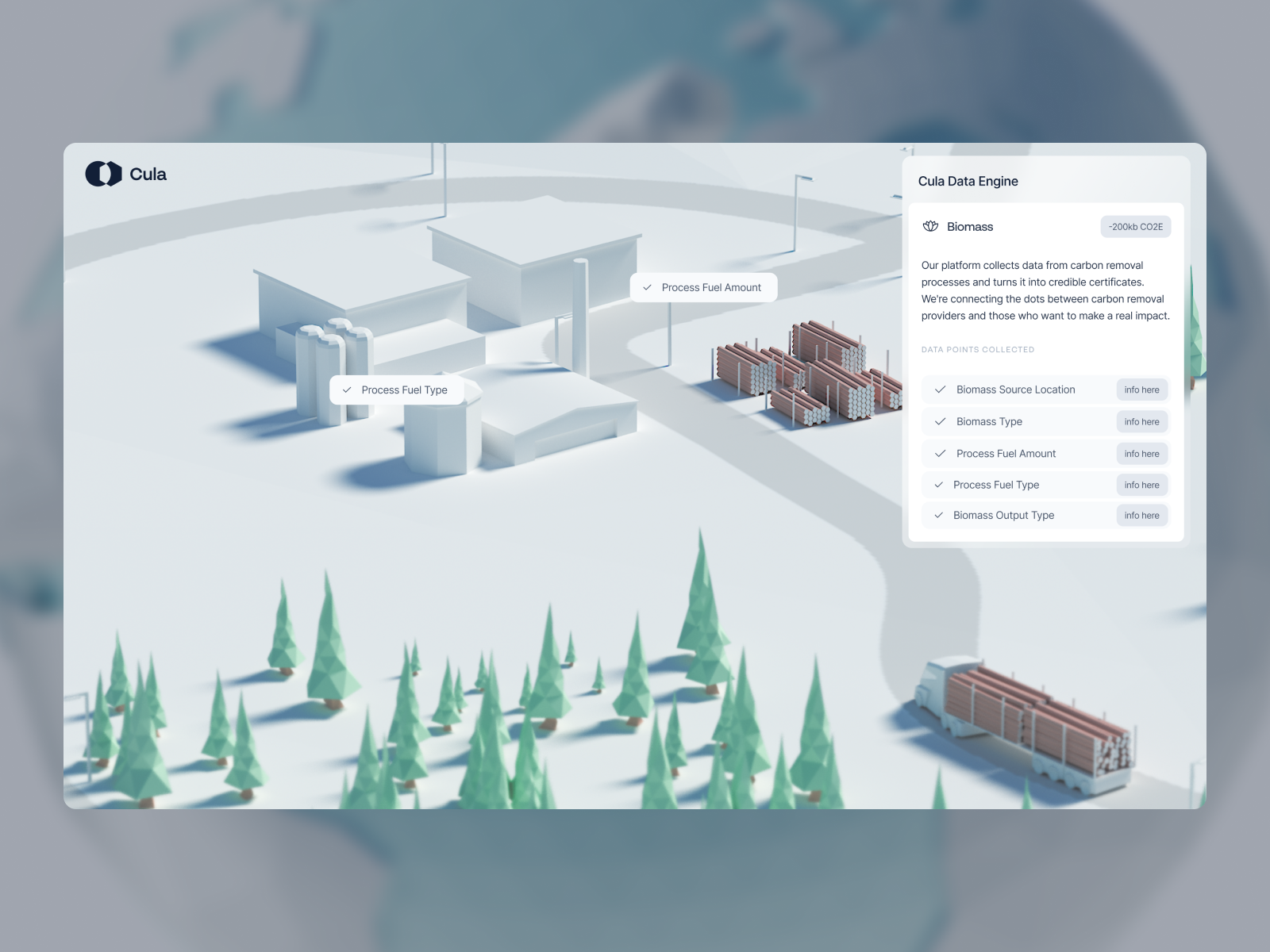
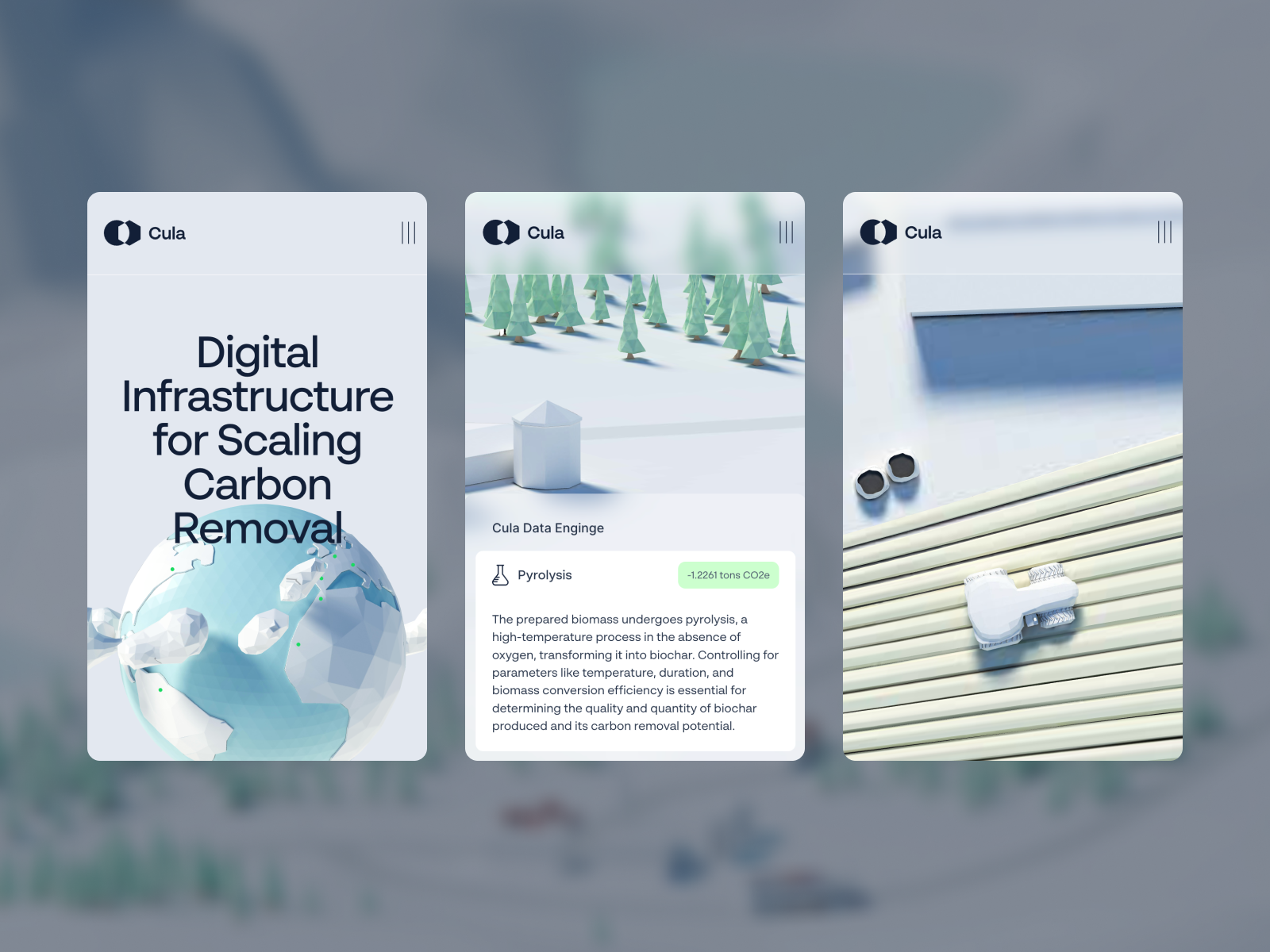
A 3D world on how Cula's platform collects data from carbon removal processes and converts them into carbon credit certificates.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.31/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.38 / 10
6.81 / 10
7.75 / 10
7.64 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Etienne Pharabot from FranceFront-end Developer78777.30
Etienne Pharabot from FranceFront-end Developer78777.30 -
 Artemii Lebedev from SerbiaArt Director & Founder77887.30
Artemii Lebedev from SerbiaArt Director & Founder77887.30 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer77887.30
Bimo Tri from IndonesiaDesigner & Webflow Developer77887.30 -
 Aleksandr Yaremenko from UkraineDesign Lead77887.30
Aleksandr Yaremenko from UkraineDesign Lead77887.30 -
 Marta Verba from SerbiaUI/UX Designer88888.00
Marta Verba from SerbiaUI/UX Designer88888.00 -
 Joseph Berry from United KingdomIndependent Experience Designer76887.00
Joseph Berry from United KingdomIndependent Experience Designer76887.00 -
 Sunny Rathod from IndiaFounder of Trionn Design87877.60
Sunny Rathod from IndiaFounder of Trionn Design87877.60 -
 Juraj Molnár from SlovakiaCreative Director76876.90
Juraj Molnár from SlovakiaCreative Director76876.90 -
 Danilo Campos from Spaindesigner87677.20
Danilo Campos from Spaindesigner87677.20 -
 Gaétan Pautler from FranceDesigner66766.20
Gaétan Pautler from FranceDesigner66766.20 -
 Saz Chaudhry from United KingdomCreative Director77777.00
Saz Chaudhry from United KingdomCreative Director77777.00 -
 Gregg Lawrence from United KingdomCreative Director87887.70
Gregg Lawrence from United KingdomCreative Director87887.70 -
 Rogue Studio from United StatesDesigner87998.00
Rogue Studio from United StatesDesigner87998.00 -
 Tommy Treadway from United StatesVP, Product Design9410107.80
Tommy Treadway from United StatesVP, Product Design9410107.80 -
 Roman Trilo from UkraineFreelance Interactive Designer77777.00
Roman Trilo from UkraineFreelance Interactive Designer77777.00 -
 Nikolay Likomanov from Bulgariafounder and developer77766.90
Nikolay Likomanov from Bulgariafounder and developer77766.90 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer77887.30
Irene Butenko from United StatesUI/UX Designer and Webflow Developer77887.30 -
8.08.08.08.28.02
Design
Usability
Creativity
Content
Overall
DEV → 6.65/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.40 / 10
7.20 / 10
6.40 / 10
6.40 / 10
6.60 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer7877787.30
Giacomo Mottin from ItalySenior Frontend Developer7877787.30 -
 Romain Prache from CanadaTechnical Director7878777.35
Romain Prache from CanadaTechnical Director7878777.35 -
 Arnaud Rocca from FranceFreelance creative developer5665655.45
Arnaud Rocca from FranceFreelance creative developer5665655.45 -
 Taro Yoshimura from JapanCreative Developer7766686.65
Taro Yoshimura from JapanCreative Developer7766686.65 -
Nicholas Charbonneau from CanadaTechnical Director6766776.50