Captions.ai
Elements
See the highlights
of this website.
Technologies & Tools
Description
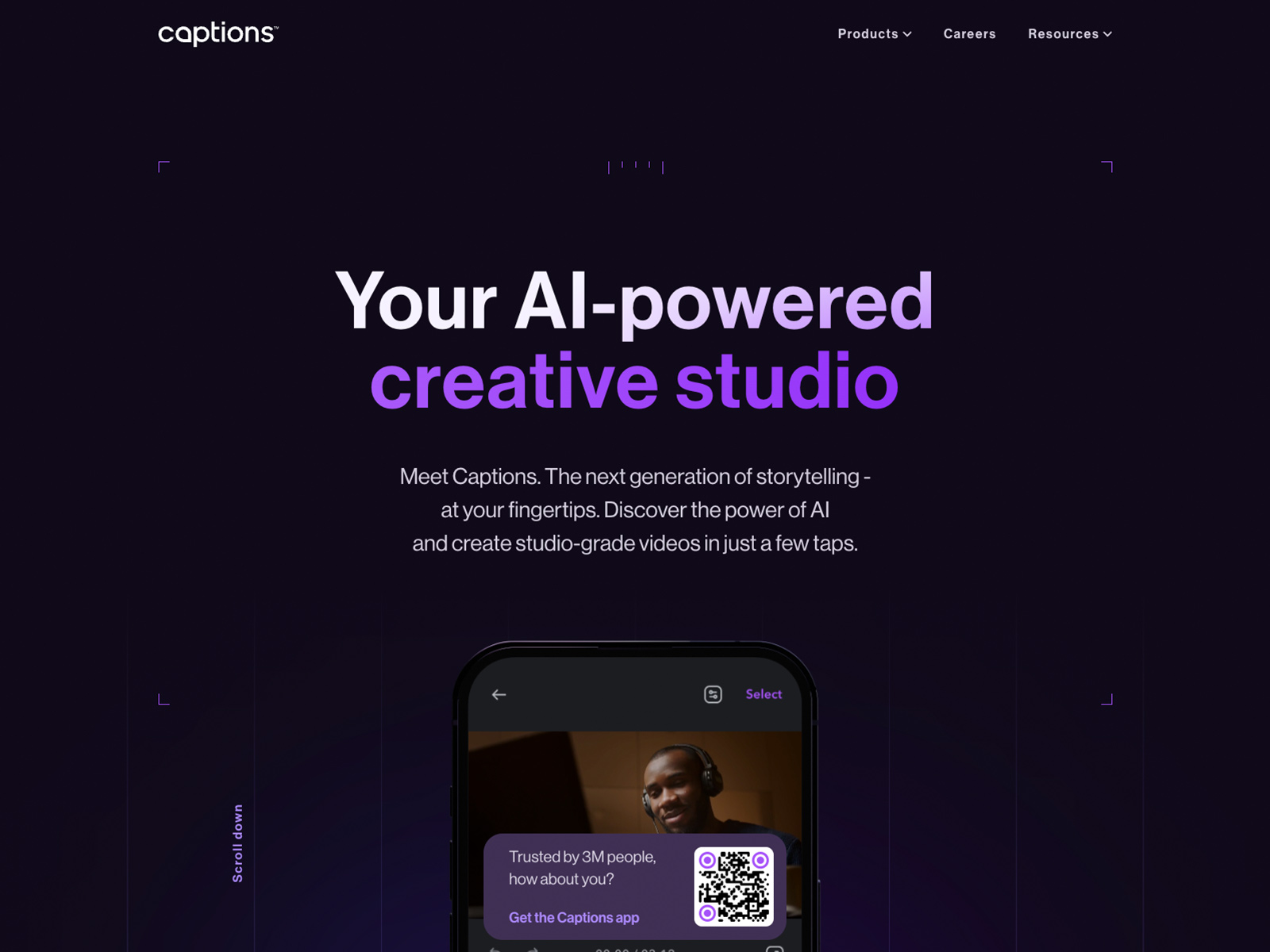
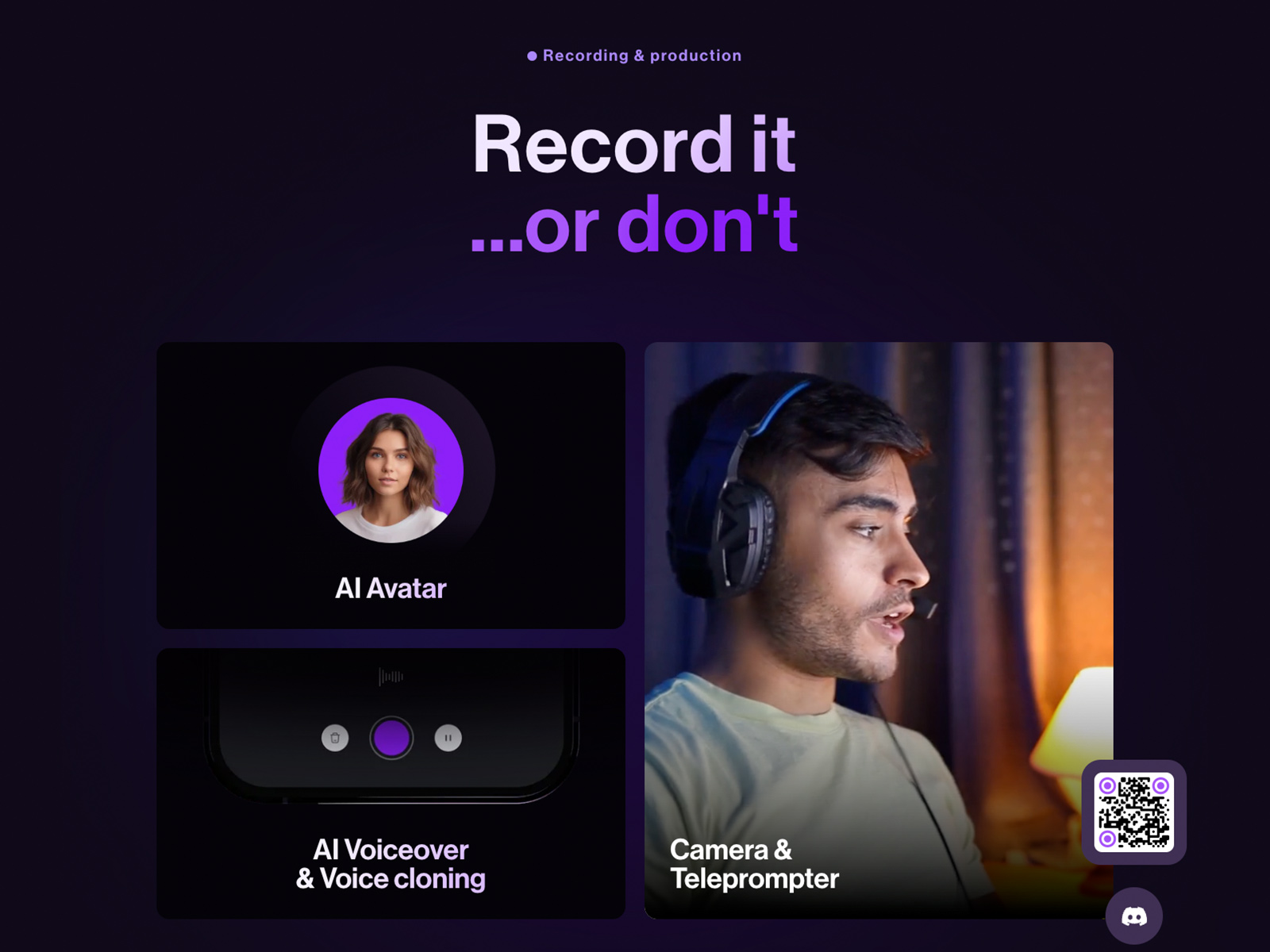
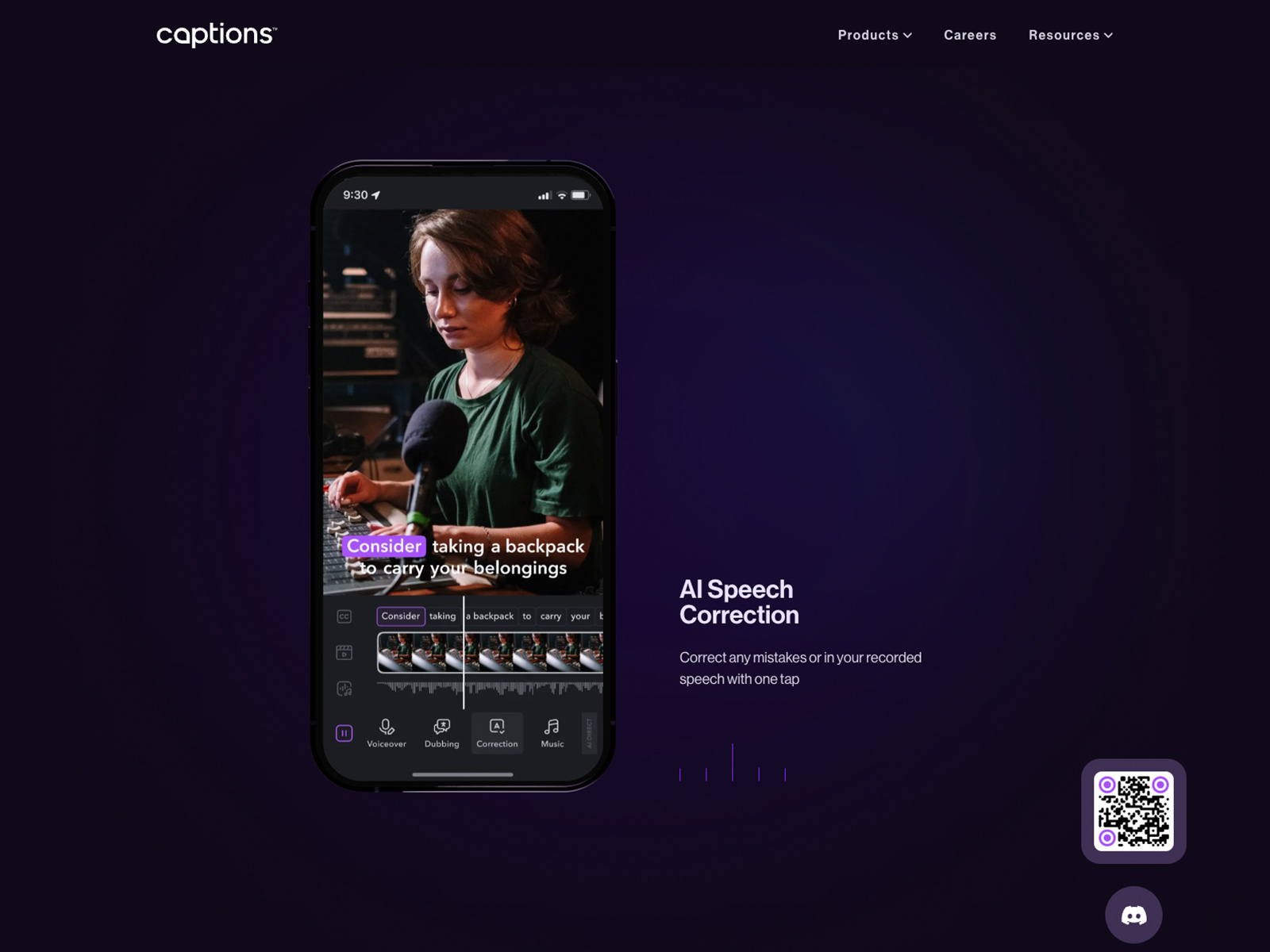
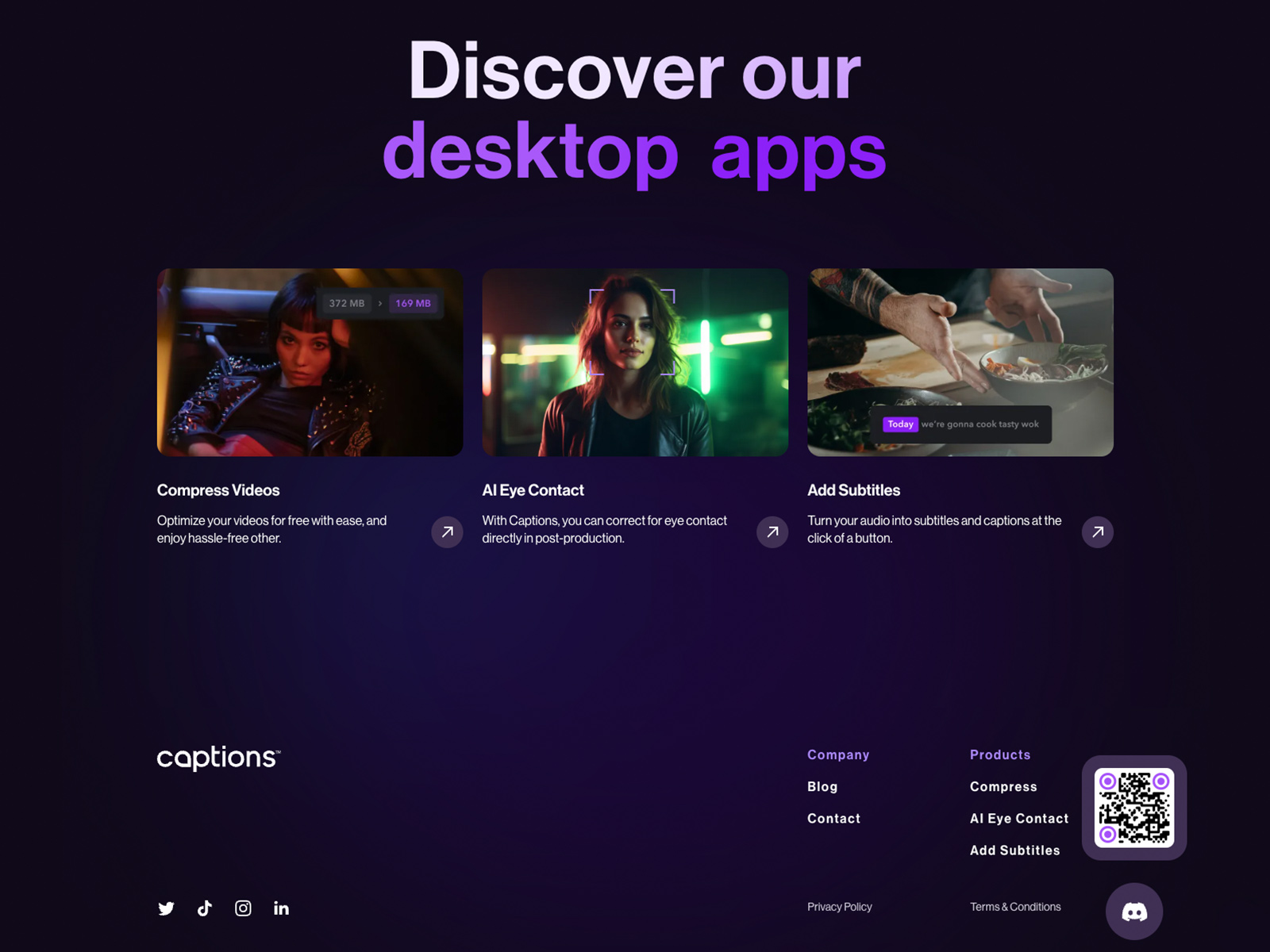
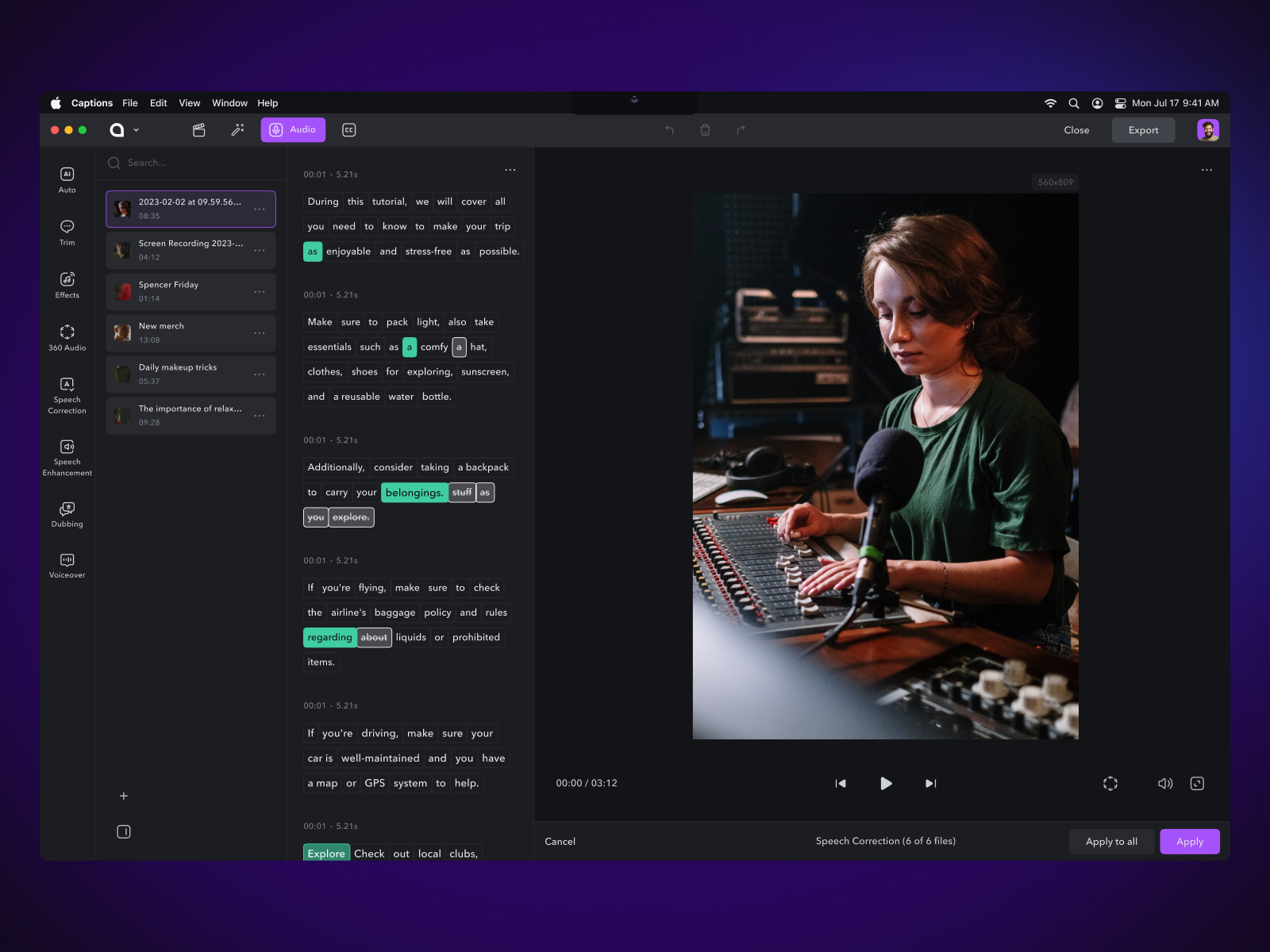
Captions is the first AI-powered app to automate and streamline video creation into one simple, easy-to-use experience. Zypsy brought their new, expanded vision for Captions to life.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.48 / 10
7.23 / 10
7.48 / 10
7.16 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Danilo Campos from Spaindesigner76666.40
Danilo Campos from Spaindesigner76666.40 -
 Marija Vitasovic from SwedenVisual / Product designer77777.00
Marija Vitasovic from SwedenVisual / Product designer77777.00 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80
Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80 -
 Ruslan Siiz from PolandSenior Designer87887.70
Ruslan Siiz from PolandSenior Designer87887.70 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77887.30
Aleksandr Yaremenko from UkraineDesign Lead77887.30 -
 Artemii Lebedev from SerbiaArt Director & Founder77766.90
Artemii Lebedev from SerbiaArt Director & Founder77766.90 -
 Nao Sato from JapanCEO78777.30
Nao Sato from JapanCEO78777.30 -
 Tommy Treadway from United StatesVP, Product Design88998.30
Tommy Treadway from United StatesVP, Product Design88998.30 -
 Stefan Vitasovic from SwedenSenior Creative Developer76866.80
Stefan Vitasovic from SwedenSenior Creative Developer76866.80 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer87877.60
Irene Butenko from United StatesUI/UX Designer and Webflow Developer87877.60 -
 Den from JapanIndependent design director66555.70
Den from JapanIndependent design director66555.70 -
 Ivan Mavrytiuk from UkraineSenior Product Designer66666.00
Ivan Mavrytiuk from UkraineSenior Product Designer66666.00 -
 Nikolay Likomanov from Bulgariafounder and developer98878.30
Nikolay Likomanov from Bulgariafounder and developer98878.30 -
 Anastasiia Horodetska from UkraineDigital Designer87777.40
Anastasiia Horodetska from UkraineDigital Designer87777.40 -
 Filip Felbar from DenmarkSenior Digital Designer66455.50
Filip Felbar from DenmarkSenior Digital Designer66455.50 -
 Grace Kirby from AustraliaVisual Designer999109.10
Grace Kirby from AustraliaVisual Designer999109.10 -
8.78.68.78.58.65
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.41/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.60 / 10
6.80 / 10
7.20 / 10
7.40 / 10
7.80 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Sinésio Couceiro from PortugalFrontend Developer7878877.55
Sinésio Couceiro from PortugalFrontend Developer7878877.55 -
 Giacomo Mottin from ItalySenior Frontend Developer7787877.30
Giacomo Mottin from ItalySenior Frontend Developer7787877.30 -
 Abhay Rohit from IndiaVisual designer & developer9678787.60
Abhay Rohit from IndiaVisual designer & developer9678787.60 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8777887.55
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8777887.55 -
 CSS_killer from SpainFrontend developer7677877.05
CSS_killer from SpainFrontend developer7677877.05